40 d3 pie chart with legend
javascript - d3.js dougnut pie chart legend toggling - Code Review ... 3. I'm developing a legend toggling d3.js pie chart application using this jsFiddle as my latest version. I am aiming to get a streamlined working example where the legend can toggle the slices, trying to deactivate all slices - resorts in a reset which reactivates all the slices. Splitting up presentation and application layer logic. How to put a legend in a pie chart in d3.js - Stack Overflow 1 I have this pie chart created in d3.js and want to put some legend on it. But the is almost all of the documentation i've read so far is only for d3.js version 3 and a lot has changed for v5. Some says that there is already a built in legend maker of d3 which i don't understand how to use it. Please help.
Create Pie Chart using D3 - TutorialsTeacher The d3.pie () function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. Example: d3.Pie ()

D3 pie chart with legend
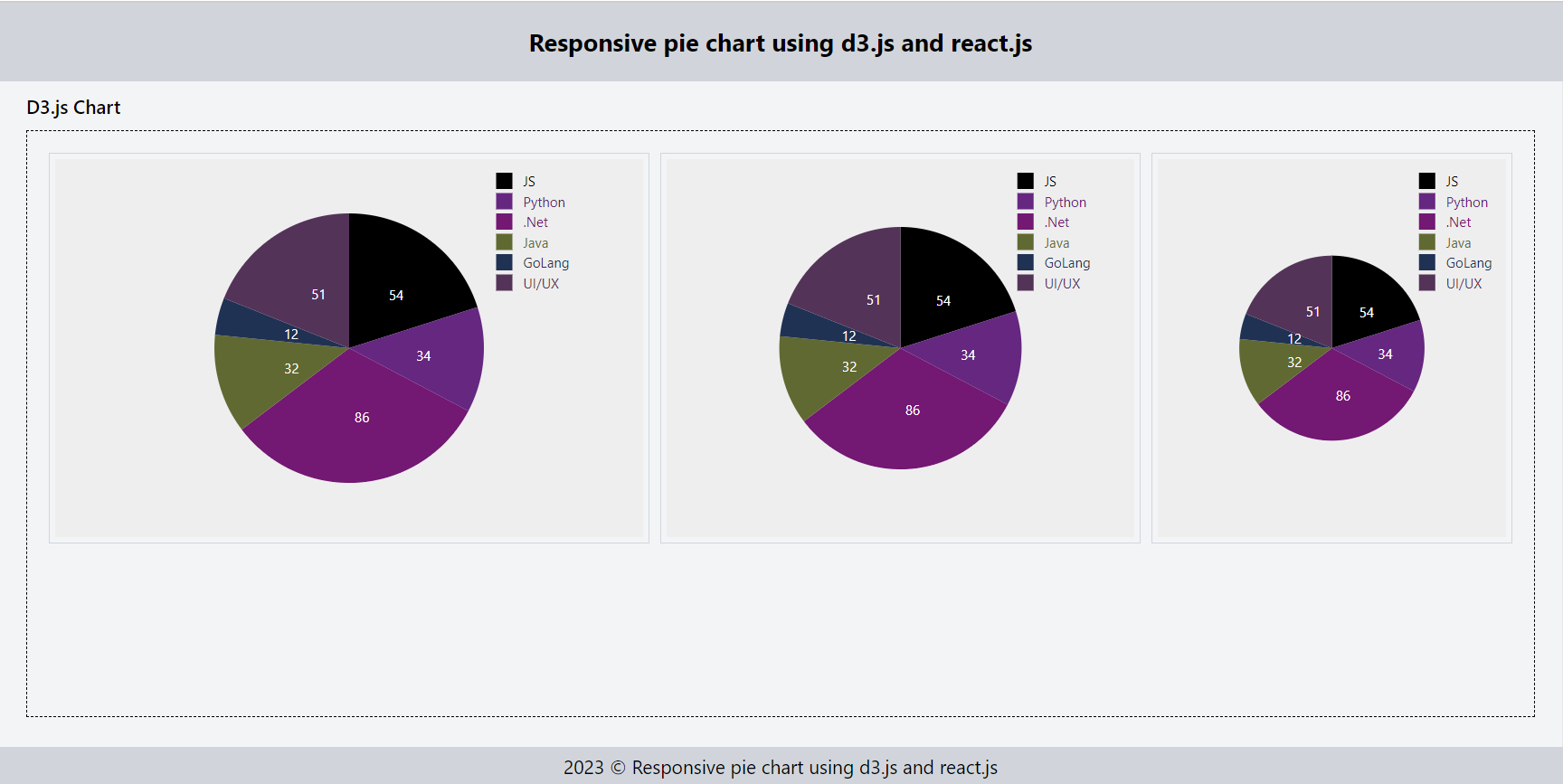
How to create a pie chart with D3.js and React Hooks (Part 1) Pie chart using React Class. ... So, this can consume data generated from d3.pie(). arc.centroid() function will return x, y values which mean the centre of each arc. Interactive Pie Chart w/ Legend (D3.js) - CodePen About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. Pie Chart with Legend - amCharts We use cookies on our website to support technical features that enhance your user experience. We also collect anonymous analytical data, as described in our Privacy ...
D3 pie chart with legend. How to Create a Material-UI Pie Chart and Legend The DevExtreme Reactive library uses D3 and Material-UI components to generate charts and legends. Looking at the charts in dev tools, it appears the charts are generally D3 SVGs and the legends, titles, and other auxiliary parts are created from MUI components. Basic pie chart in d3.js - D3 Graph Gallery The first step is to use the pie () function. It takes this input and return the coordinates of each part of the pie. For instance: a:9 becomes index:0 / padAngle:0 / startAngle: 0 / endAngle: 0.71. This new information can finally be given to the d3.arc () helper that will draw the shape. |. Adding legend to D3 chart - Medium D3Blocks: The Python Library to Create Interactive and Standalone D3js Charts. Ramiz Sami WebGIS Development in 2023: A Guide to the Tools and Technologies I Use for Building Advanced… Ng Wai... d3.js - how to add legend to a pie chart using D3js? And how to ... legend = svg.append ("g") .attr ("class", "legend") .attr ("transform", "translate (50,30)") .style ("font-size", "12px") .call (d3.legend) Then you should have a nice simple legend. If you want to center it, play with values in translate when creating legend (50, 30). This is what you should end up with. Share Improve this answer Follow
D3.js Step by Step: Adding a Legend - Zero Viscosity Step 1: A Basic Pie Chart ( Code | Demo) Step 2: A Basic Donut Chart ( Code | Demo) Step 3: Adding a Legend ( Code | Demo) ← You Are Here Step 4: Loading External Data ( Code | Demo) Step 5: Adding Tooltips ( Code | Demo) Step 6: Animating Interactivity ( Code | Demo) Pie Chart | the D3 Graph Gallery Step by step Building a pie chart in d3.js always start by using the d3.pie () function. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc () function that draws on arc per group. Selection of blocks D3.js Basic Pie Chart with Legend / sengokyu | Observable Learn new data visualization techniques. Perform complex data analysis. Publish your findings in a compelling document. All in the same tool. Pie Chart with Legend · GitHub - Gist Pie Chart with Legend. Combination of mbostock's Pie Chart Example Gist and ZJONSSON's d3.legend Gist. Useful to me when data labels are too big to write over the pie chart itself. Probably obvious to veterans, but here it is anyway.
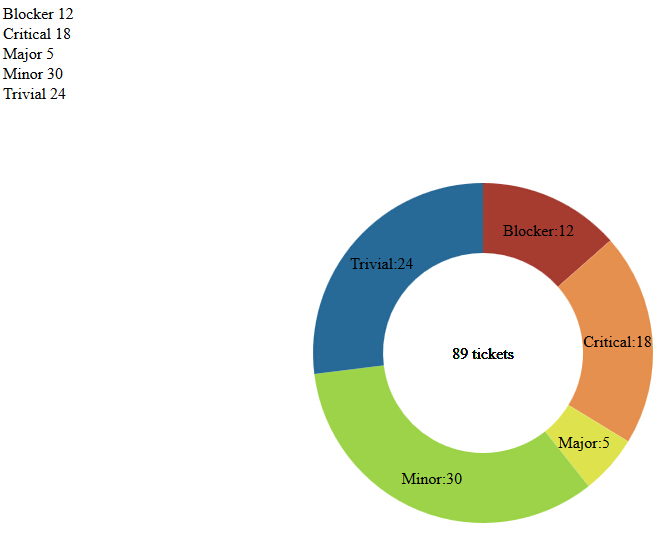
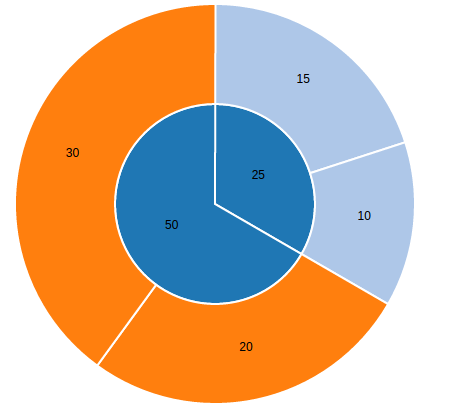
javascript - position 如何在 d3.js 中獲得圓環圖的圖例權利? - 堆棧內存溢出 我正面臨將圖例移到甜甜圈圖右側的問題。我嘗試了很多選項將圖例移到甜甜圈的右側,但無法獲得正確的方法。我正在使用 d3.js 庫。 請查看我在圓環圖中心獲得圖例的圖像。 在此處輸入圖像描述. d3.js 腳本:- Building legends in d3.js - D3 Graph Gallery It is a common and necessary practice in data visualization to build legends. D3.js does not provide any helper function for that, meaning you have to build it from scratch. This document provides a few templates for categorical and continuous legend. Hopefully you will find one that suits your needs. Categorical legend: 100% handmade Pie Chart | the D3 Graph Gallery Step by step. Building a pie chart in d3.js always start by using the d3.pie () function. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc () function that draws on arc per group. C3.js | D3-based reusable chart library D3 based reusable chart library. var chart = c3.generate({ data: { columns: [ ['data1', 100], ['data2', 300], ['data3', 200] ], type: 'pie' }, legend: { show: false ...
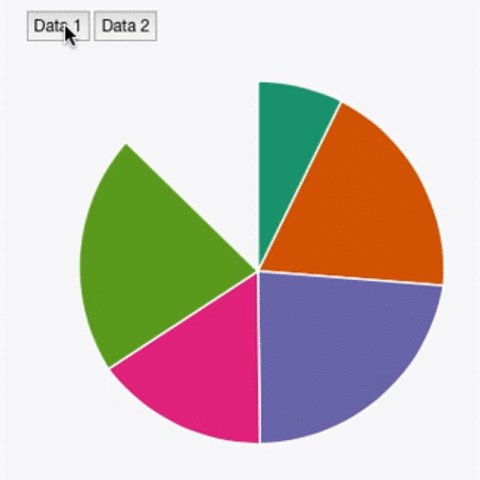
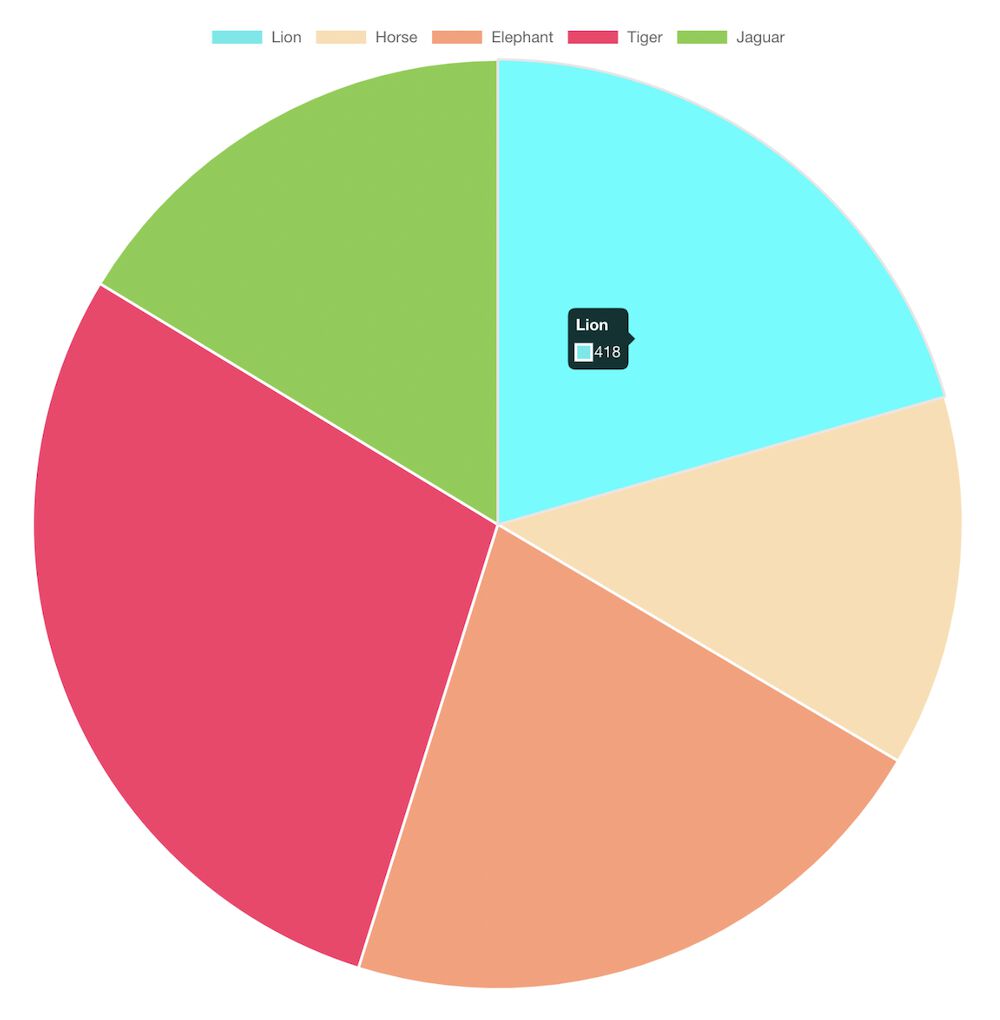
GitHub - thecraftycoder/d3-pie-chart: D3.js v4 donut chart with ... D3.js Pie Chart. Chart is calculated with in page jSON. mouse hover will display label, count and percentages. legend is interactive. if you disable a label, the pie will recalculate. Demo.
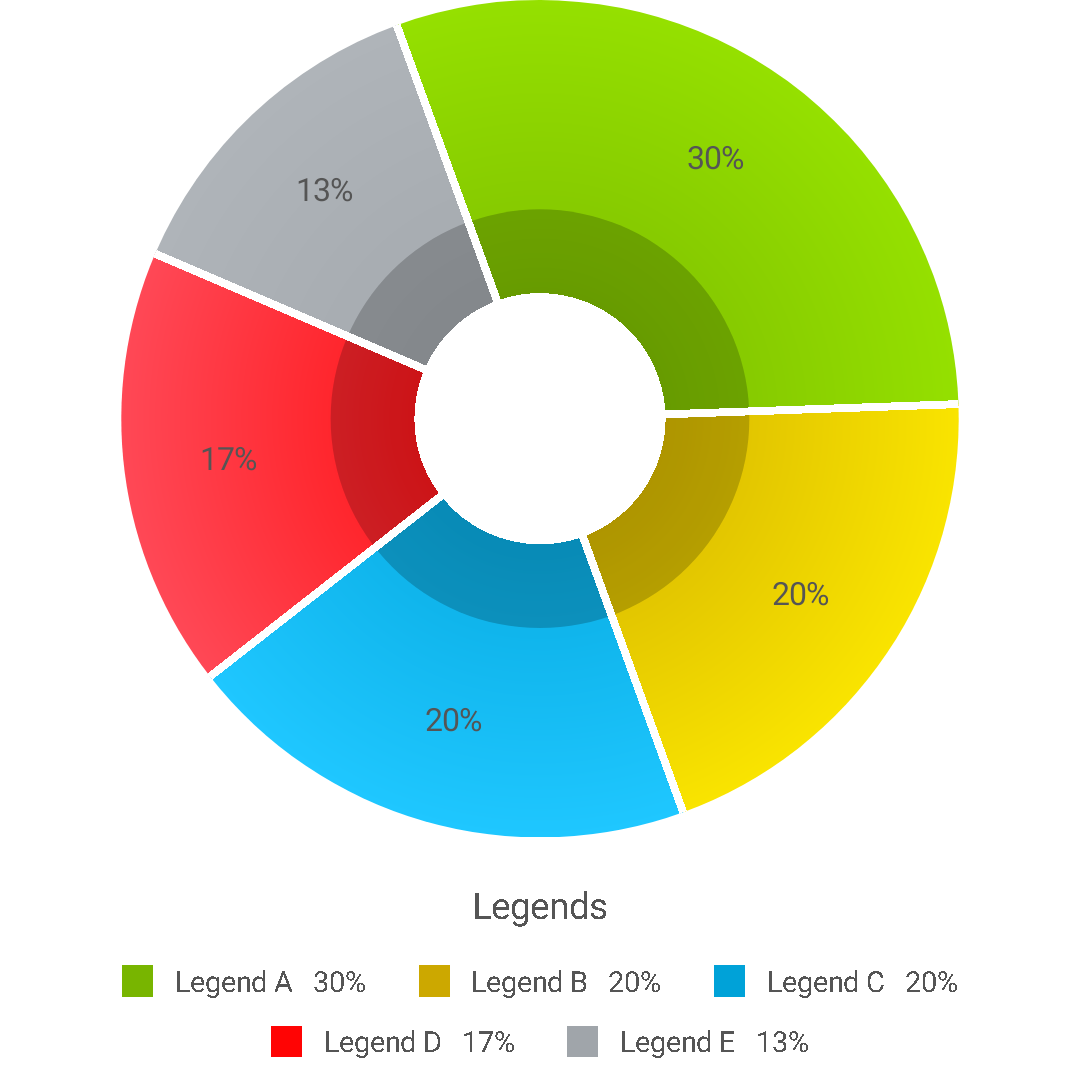
Pie Chart with Legend - amCharts We use cookies on our website to support technical features that enhance your user experience. We also collect anonymous analytical data, as described in our Privacy ...
Interactive Pie Chart w/ Legend (D3.js) - CodePen About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.
How to create a pie chart with D3.js and React Hooks (Part 1) Pie chart using React Class. ... So, this can consume data generated from d3.pie(). arc.centroid() function will return x, y values which mean the centre of each arc.




































Komentar
Posting Komentar